Colour Palette
The Colour Palette is available throughout the application whenever you have selected multiple colour entries for your design elements and animation solids. Applying a palette to those entries is ideal when you want to create a colour set based upon a range of attribute values.
![]()
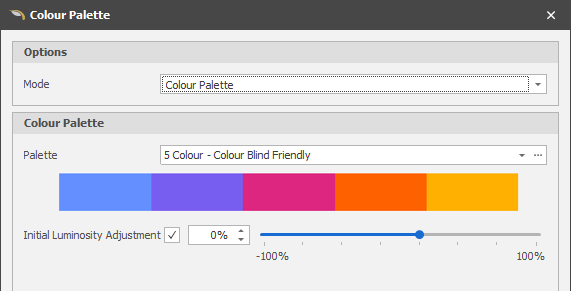
Options
The default palette mode is Colour Palette, however you may choose to define your own one-colour or two-colour ramp.
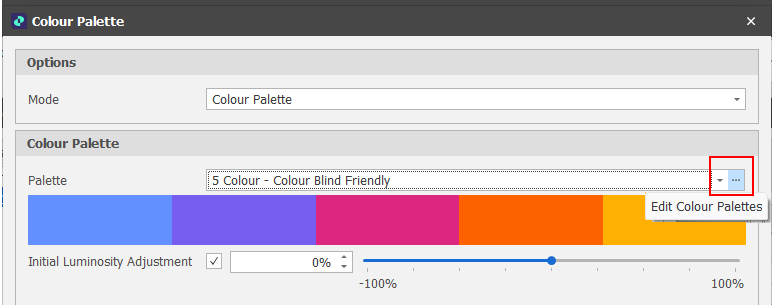
Palette
Select a palette from the list of Inbuilt palettes provided with the application and any user-defined palettes saved with the project. A preview of the chosen palette is shown directly below.
You can view Inbuilt colour palettes and create/edit user-defined colour palettes when you click the View/Edit Colour Palettes ellipsis to the right of the Palette selection box:

Initial luminosity adjustment
In most cases you will accept the default. However, when this check box is enabled, you can experiment by adjusting the luminosity with the slider (or by entering a percentage value).

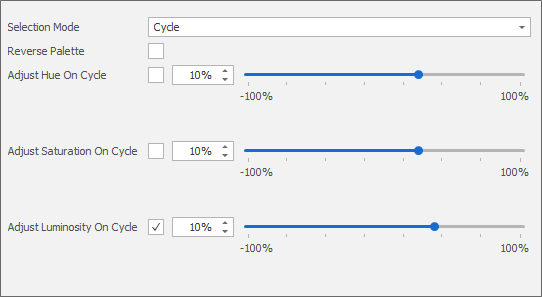
Selection Mode
Choose between Cycle or Interpolate colour selection modes:
| Mode | Description |
|---|---|
| Cycle | (Default) The colours in the palette are looped. Compared to Interpolate mode, there is a harder transition from one colour to the next. |
| Interpolate | A gradual transition is applied between the colours in the palette. |
When Cycle mode is selected, the following options allow you to determine how the Hue, Saturation and Luminosity of the colours in the palette are adjusted during each cycle.

Reverse Palette
Select this check box to reverse the order of the colours in the palette.
Accept
Click Accept to apply the settings you have made (or click Cancel to discard your changes).